작년 초에 했었는데 1년 6개월만에 완벽하게 잊어버린 관계로 앞으로 이 사태를 막기 위해 기록으로 남겨둔다. cmd 로 발급하는 방법도 있지만 옵션이 뭐가 복잡하고 어쩌고 해서 알못도 이 방법은 쉽게 가능하니까
1. 아무 경로에나 폴더 생성
2. cmd 에서 npm init -y
3. npm i mkcert@1.5.1 (오늘자 기준으로 최근 버전인 3.2는 인증기관 인증서를 설치할때 에러가 발생하기 때문에 과거에 잘 됐던 버전으로 특정함)
4. common js 문법을 쓸거기 때문에 js 파일 하나 생성. main.js로 명명하겠음
5. 코드 작성
const mkcert = require('mkcert')
const fs = require('fs')
// 인증 기관 생성
mkcert
.createCA({
organization: '가상의 인증기관이름',
countryCode: 'KR',
state: 'SEOUL',
locality: 'SEOUL',
validityDays: 365, // 1년
})
.then((ca) => {
fs.writeFileSync('./certs/ca.key', ca.key)
fs.writeFileSync('./certs/ca.crt', ca.cert)
// 그런 다음 TLS 인증서를 생성
mkcert
.createCert({
domains: ['127.0.0.1', 'localhost'],
validityDays: 365,
caKey: ca.key,
caCert: ca.cert,
})
.then((cert) => {
fs.writeFileSync('./certs/cert.key', cert.key)
fs.writeFileSync('./certs/cert.crt', cert.cert)
})
})6. cmd에서 node ./main.js 실행
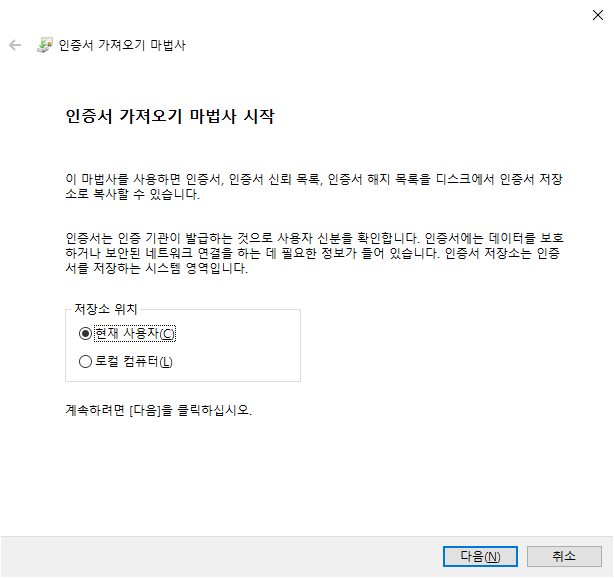
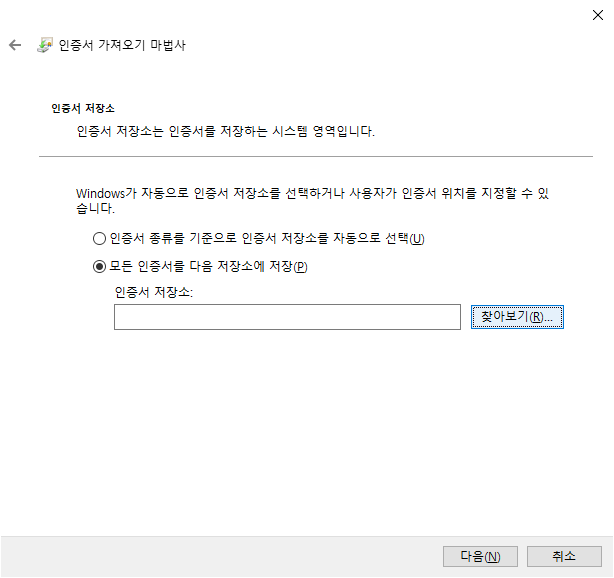
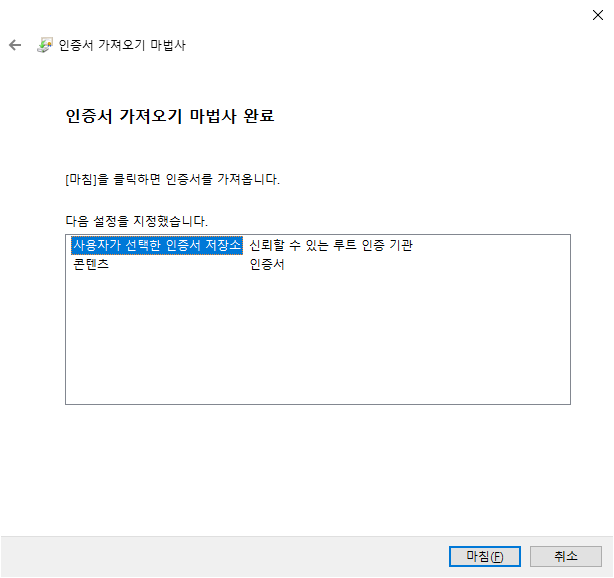
7. 인증기관 인증서 설치 진행
여기서부터 중요함. 인증기관 인증서 부터 설치를 해야함. 인증기관을 신뢰할 수 있어야 tls 인증서가 문제없다고 판단하여 설치할 수 있기 때문임. ca.crt 실행






8. 끝
기타정보
1. pem 파일은 crt 파일과 동일하기 때문에 확장자만 바꾸면 된다.
2. fullchain.pem 파일이 필요하다면 ca.crt, cert.crt 파일을 합치면 된다.
3. localhost를 https로 쓰다보면 http로 들어가고 싶어도 웹브라우저가 자동 리다이렉트를 해버려서 불편할 수 있는데 그때는 크롬 기준으로 chrome://net-internals/#hsts 로 접속하여 가장 하단인

여기에 localhost 를 넣어서 삭제하면 된다.
그럼 진짜 끝
'Server > 기타' 카테고리의 다른 글
| 리눅스 폴더별 압축 (0) | 2022.06.22 |
|---|---|
| 쉘스크립트 - 파일을 폴더 생성 후 이동 (0) | 2022.06.22 |